Jak utworzyć wyskakujący formularz kontaktowy WordPress (Otwórz formularz kontaktowy w wyskakującym okienku)

SPIS TREŚCI
- Jak stworzyć darmowy formularz kontaktowy Popup WordPress
- Jak otworzyć formularz kontaktowy w wyskakującym okienku na WordPress z Elementor Pro
Szukasz sposobu na otwarcie formularza kontaktowego w wyskakującym okienku w witrynie WordPress? W tym poście pokażę Ci wiele sposobów tworzenia wyskakującego formularza kontaktowego WordPress za pomocą wtyczek.
Możesz wymagać od użytkowników kliknięcia przycisku otwierającego formularz kontaktowy w wyskakującym okienku. Lub możesz po prostu automatycznie uruchomić formularz kontaktowy na podstawie różnych warunków.
Najpierw pokażę ci, jak to zrobić, używając w 100% darmowej kombinacji wtyczki wyskakującej i wtyczki formularza . Następnie pokażę ci również, jak możesz to zrobić za pomocą pojedynczej wtyczki z płatną wersją Elementora (Elementor Pro).
A więc – dwie metody otwierania formularza kontaktowego w wyskakującym okienku na WordPress, zaczynając teraz…
Jak stworzyć darmowy formularz kontaktowy Popup WordPress
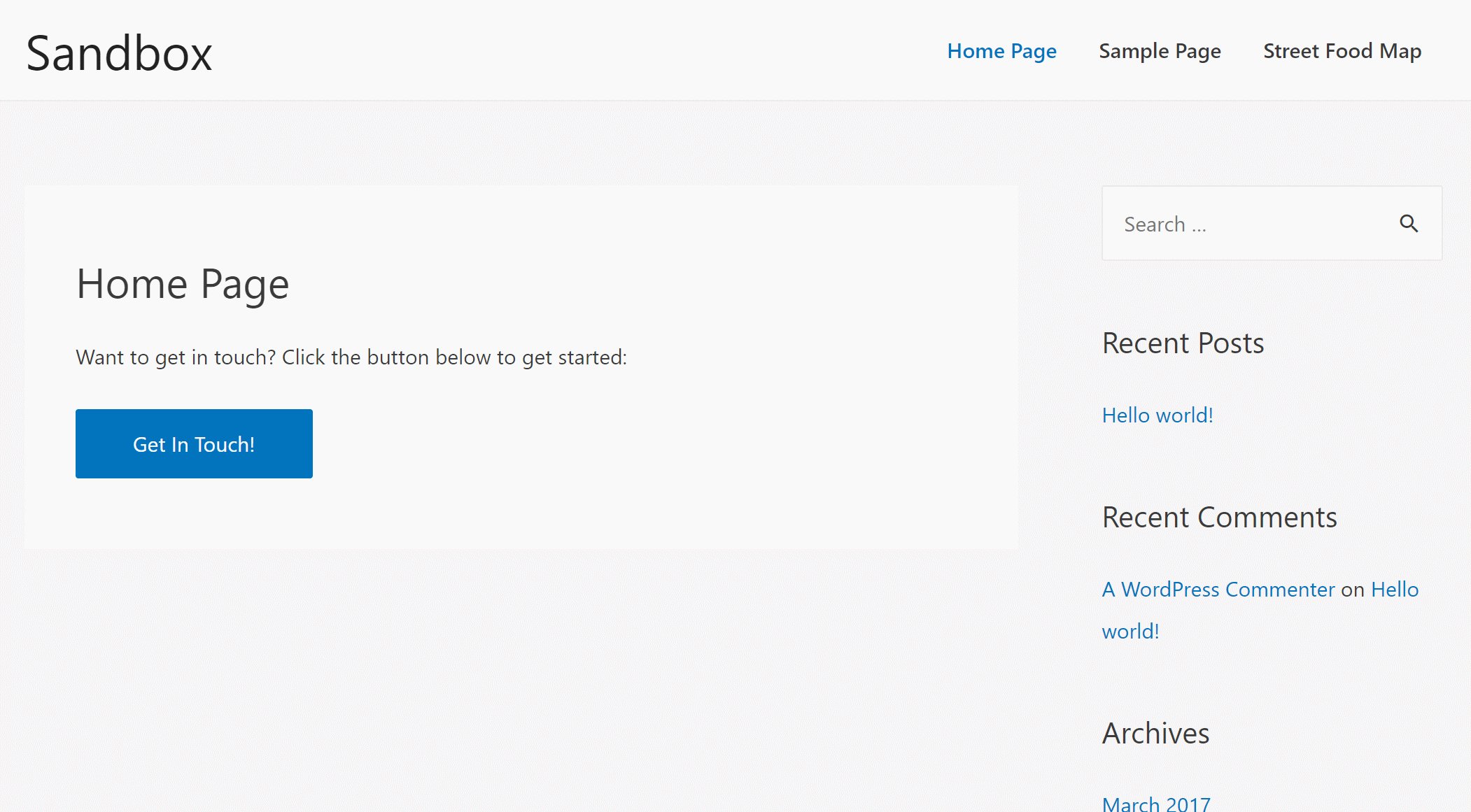
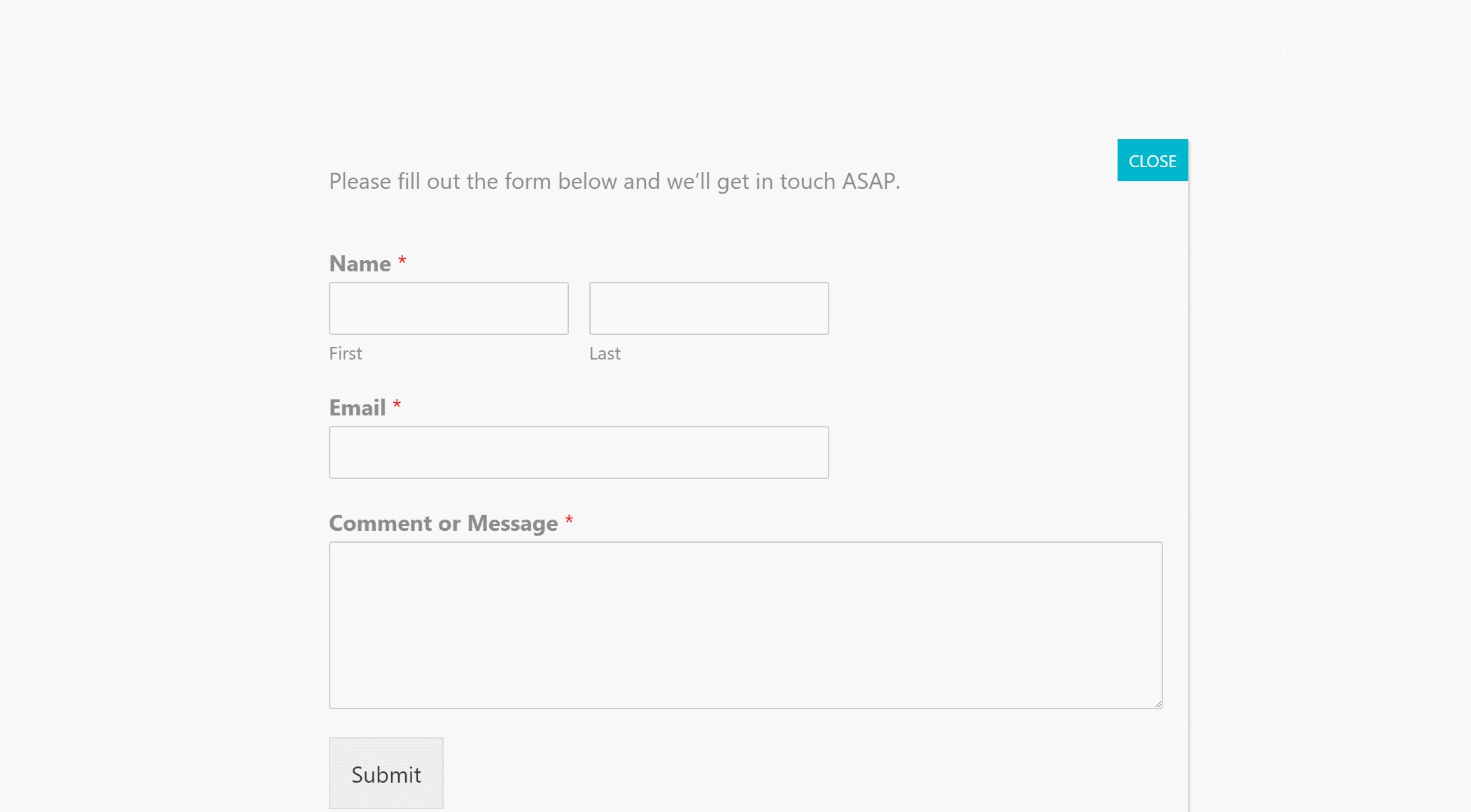
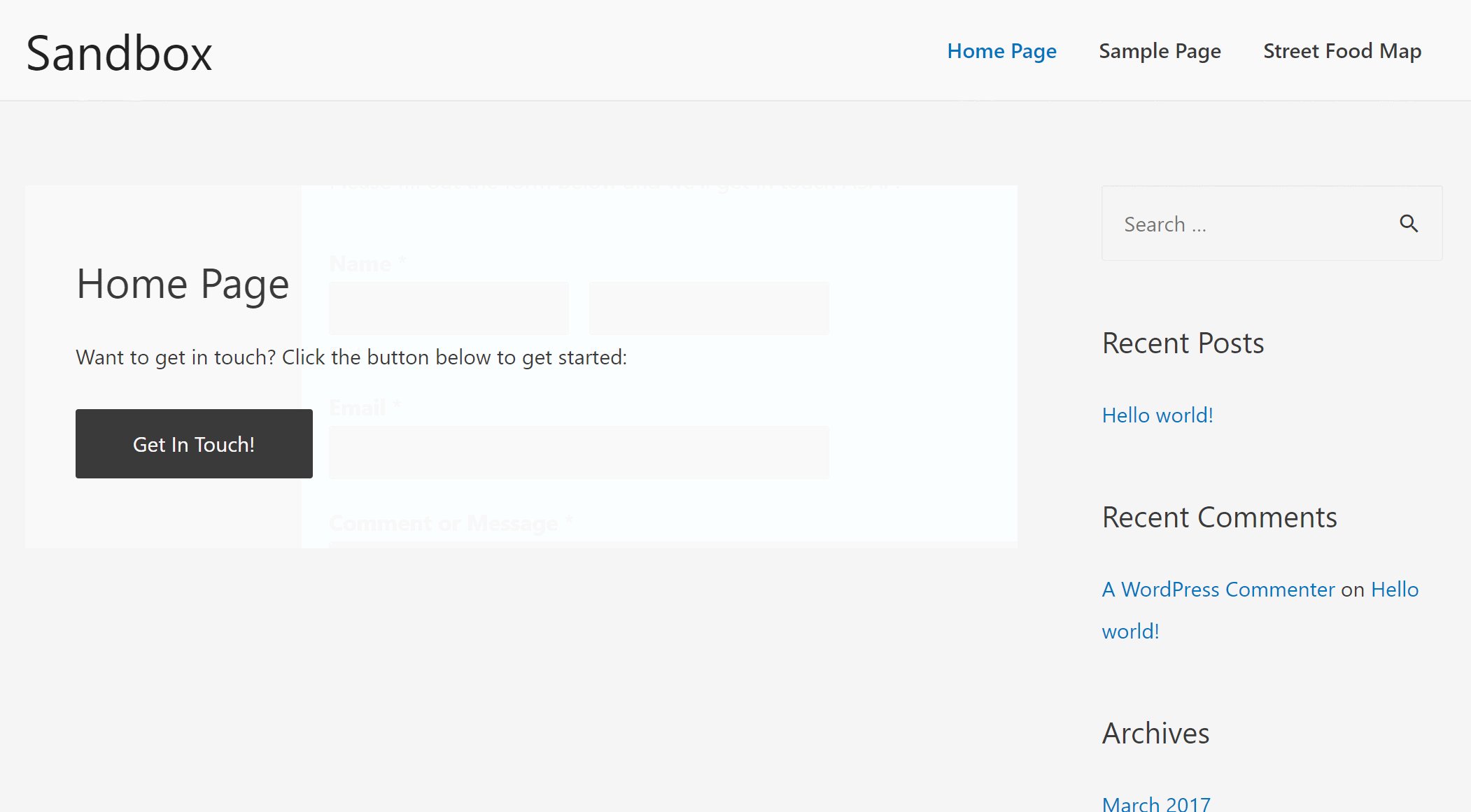
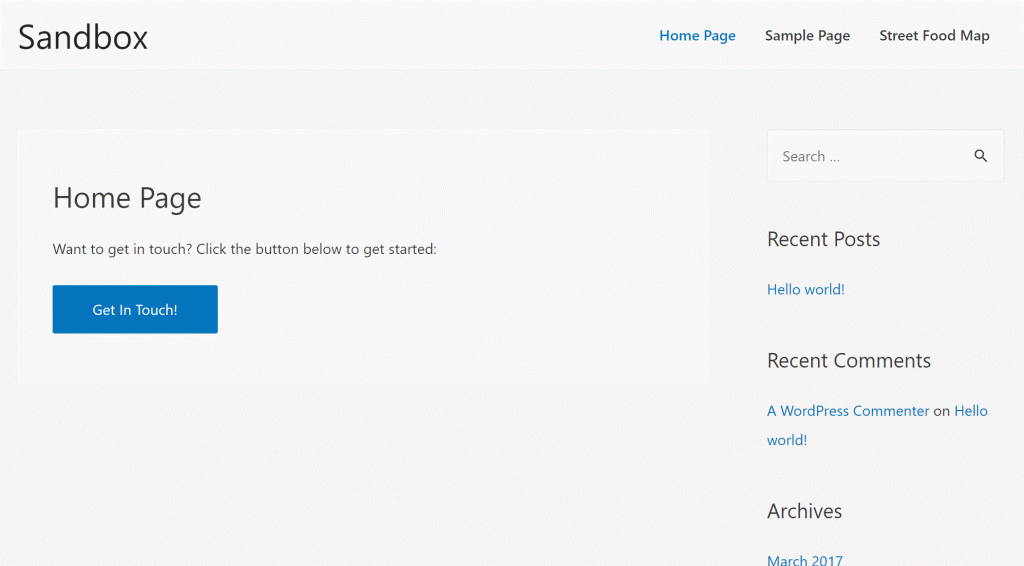
Oto przykład tego, co będziesz tworzyć tą metodą:

Po tym, jak pokażę ci, jak otworzyć wyskakujące okienko po kliknięciu przycisku przez użytkownika, przedstawię również kilka sposobów automatycznego uruchamiania wyskakującego okienka.
Aby osiągnąć tę funkcjonalność, będziesz potrzebować dwóch darmowych wtyczek:
- Popup Maker – ta wtyczka umożliwia utworzenie wyskakującego okienka zawierającego formularz kontaktowy i wywołanie tego wyskakującego okienka, gdy użytkownik kliknie przycisk.
- WPForms ( lub preferowana wtyczka formularza kontaktowego ) – w tym samouczku użyję WPForms do utworzenia formularza kontaktowego, który zostanie umieszczony w wyskakującym okienku . Powinieneś jednak mieć możliwość korzystania z dowolnej wtyczki formularza kontaktowego, która umożliwia osadzanie formularzy za pomocą krótkiego kodu.
Śmiało, zainstaluj i aktywuj obie wtyczki. W takim razie oto jak wszystko skonfigurować…
Krok 1: Utwórz swój formularz kontaktowy
Aby rozpocząć, utwórz formularz kontaktowy, który chcesz umieścić w wyskakującym okienku, korzystając z preferowanej wtyczki formularza kontaktowego.
Artykuł jest kontynuowany poniżej
Jeśli używasz do tego WPForms , możesz przejść do WPForms → Dodaj nowy, aby utworzyć formularz kontaktowy. Nasza recenzja WPForms pokaże Ci, jak używać wtyczki do tworzenia formularza, jeśli potrzebujesz niewielkiej pomocy.
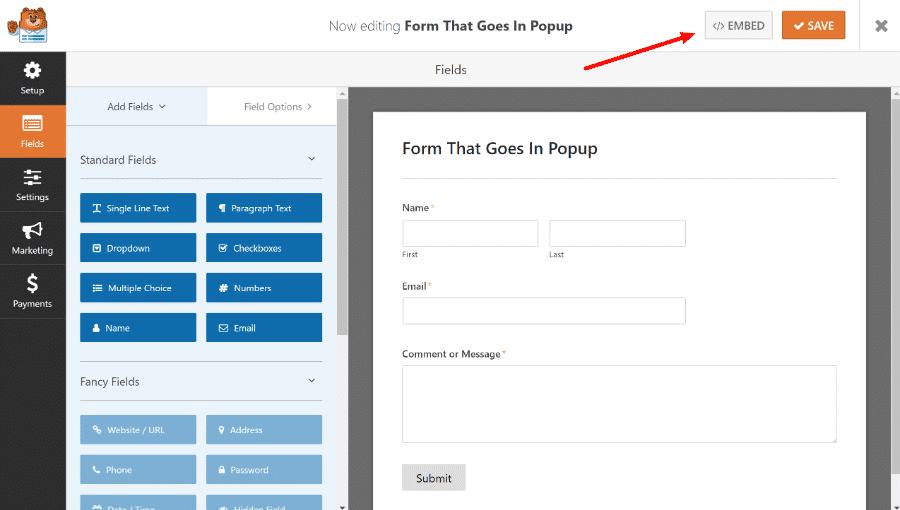
Po zakończeniu pracy z formularzem kliknij przycisk Osadź i skopiuj krótki kod osadzania formularza, ponieważ będziesz go potrzebować w następnym kroku:

Krok 2: Utwórz wyskakujące okienko
Po ukończeniu formularza możesz utworzyć wyskakujące okienko, które faktycznie będzie zawierało ten formularz.
Aby to zrobić, przejdź do Popup Maker → Dodaj Popup .
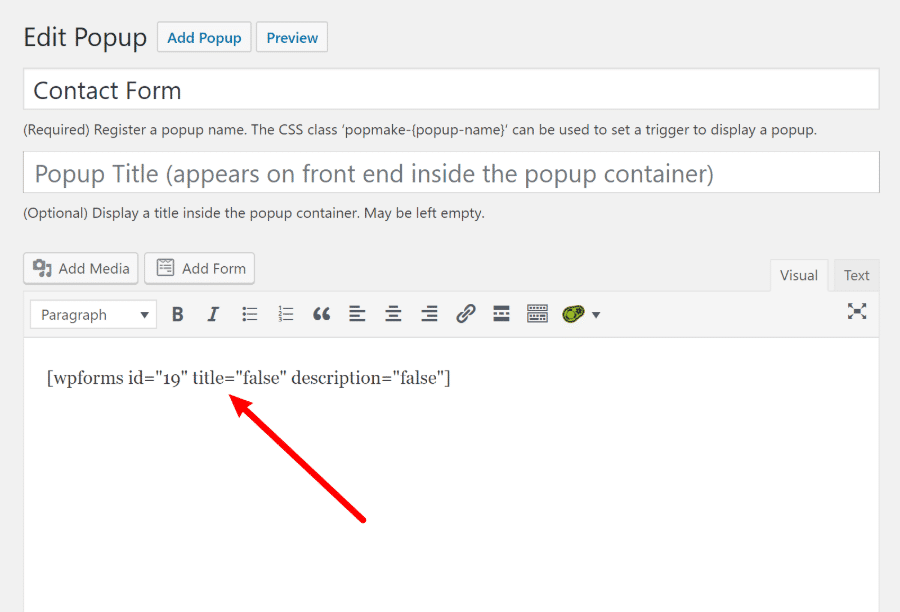
Następnie wklej kod do osadzenia formularza kontaktowego w treści edytora tekstu:

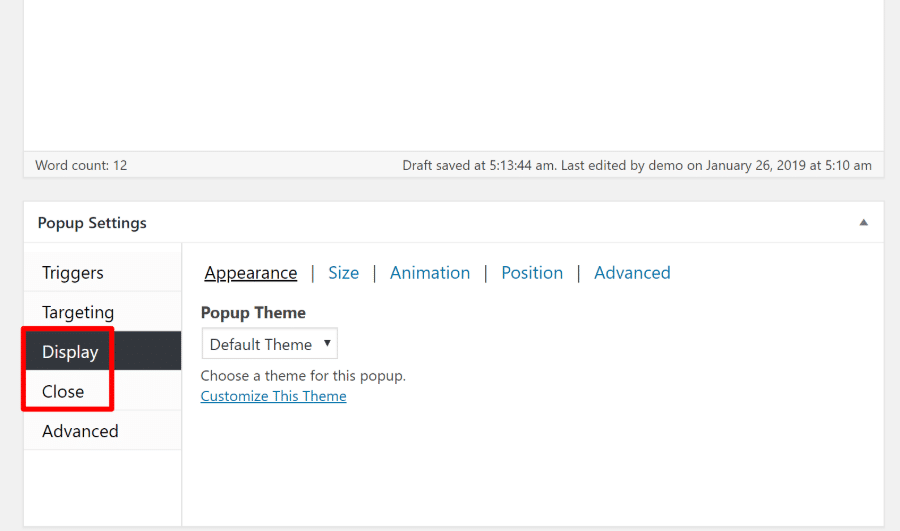
W razie potrzeby możesz również dodać tekst wokół formularza kontaktowego. W dalszej części interfejsu możesz użyć kart Wyświetl i Zamknij, aby dostosować wygląd wyskakującego okienka:

Jednak jedynym bezwzględnym wymogiem jest dodanie kodu osadzania formularza do edytora tekstu. Zmiana innych ustawień jest opcjonalna.
Kiedy skończysz, pamiętaj, aby opublikować wyskakujące okienko.
Krok 3: Utwórz przycisk, aby otworzyć wyskakujące okienko
Aby zakończyć, musisz utworzyć przycisk, który odwiedzający będą klikać, aby otworzyć wyskakujące okienko z formularzem kontaktowym.
Aby przycisk otwierał formularz kontaktowy, musisz dodać bardzo konkretną klasę CSS.
Oto przykład kodu HTML przycisku:
<button class="popmake-contact-form">Get In Touch!</button>
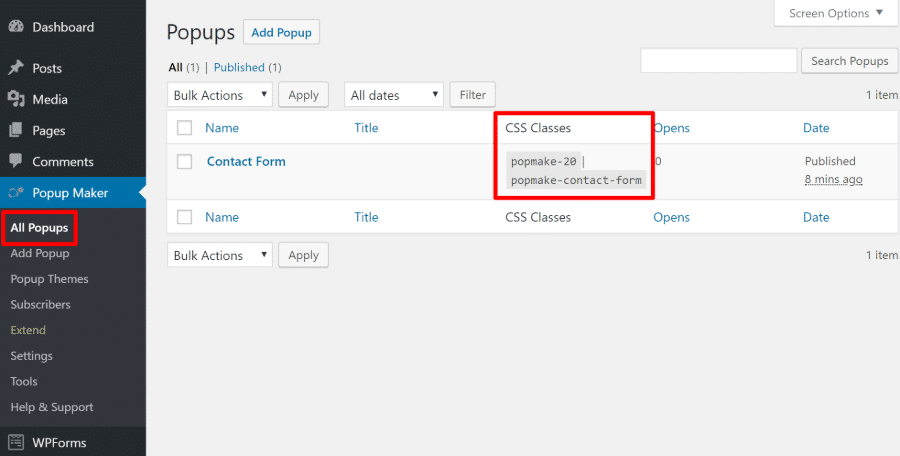
Aby znaleźć tę klasę CSS – popmake-contact-formw moim przykładzie – przejdź do Popup Maker → All Popups i spójrz na kolumnę CSS Classes :

Następnie przejdź do wpisu lub strony, na której chcesz dodać przycisk.
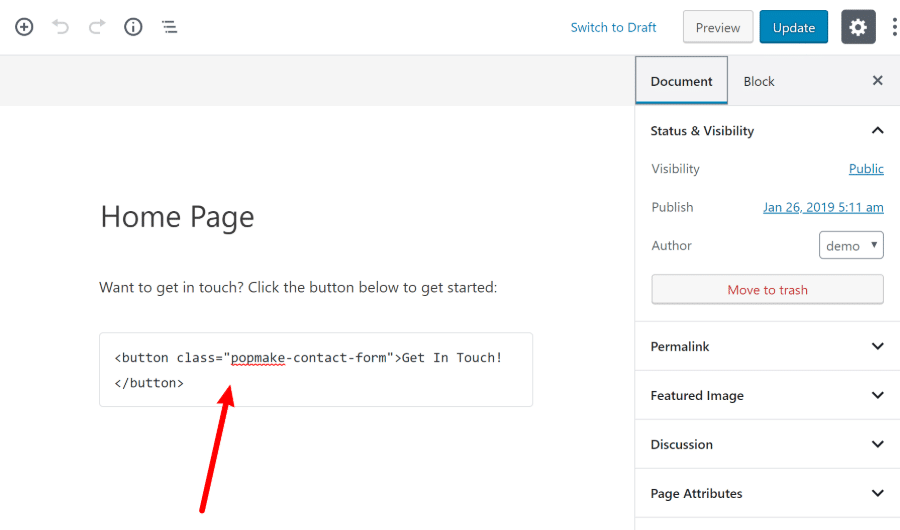
Jeśli używasz nowego edytora bloków Gutenberga , możesz dodać kod HTML do niestandardowego bloku HTML . Lub, jeśli używasz klasycznego edytora , możesz użyć karty Tekst :

I to wszystko! Po opublikowaniu strony odwiedzający będą mogli kliknąć przycisk, aby otworzyć formularz kontaktowy:

Jak automatycznie otwierać wyskakujące okienko (zamiast po kliknięciu przycisku)
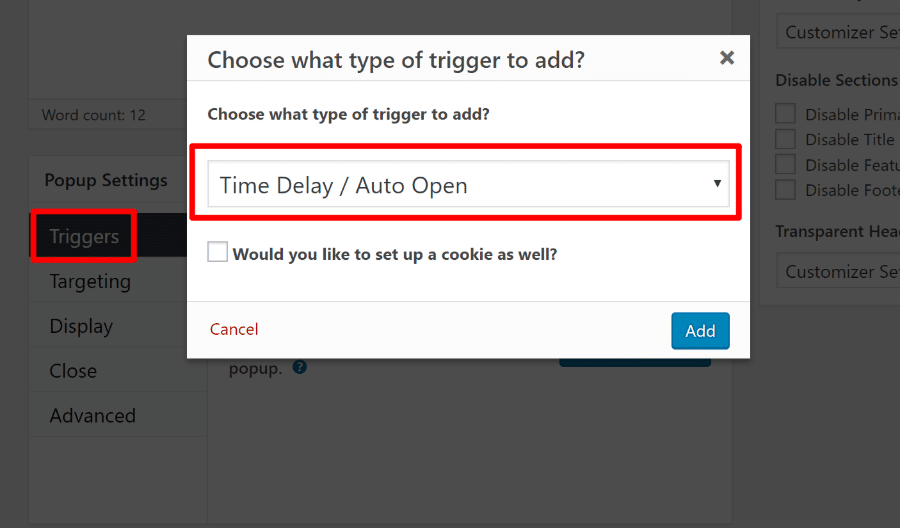
Jeśli chcesz automatycznie otwierać wyskakujące okienko formularza kontaktowego, zamiast zmuszać odwiedzających do klikania przycisku lub łącza, możesz użyć zakładki Wyzwalacze podczas edytowania wyskakującego okienka.
Na przykład możesz dodać wyzwalacz, aby automatycznie otwierać wyskakujące okienko po X sekundach:

Wersja premium wtyczki Popup Maker zawiera więcej opcji wyzwalania, takich jak wyzwalanie wyskakującego okienka na podstawie tego, jak daleko w dół przewinął użytkownik.
Jak otworzyć formularz kontaktowy w wyskakującym okienku na WordPress z Elementor Pro
Oto przykład tego, co będziesz tworzyć tą metodą:

Elementor to popularna wtyczka do tworzenia stron, która umożliwia tworzenie treści za pomocą wizualnego edytora typu „przeciągnij i upuść”. Używamy go tutaj w WPLift i pozytywnie oceniliśmy . Dzięki najnowszej wersji Elementor Pro możesz teraz używać tego samego interfejsu do tworzenia dowolnego typu wyskakującego okienka, w tym wyskakującego okienka wyświetlającego formularz kontaktowy.
Elementor Pro kosztuje 49 USD, ale efektem korzystania z tej metody jest znacznie większa elastyczność w zakresie wyglądu i funkcji wyskakującego okienka i formularza.
Oto jak korzystać z tej funkcji w Elementor Pro .
Krok 1: Utwórz wyskakujące okienko
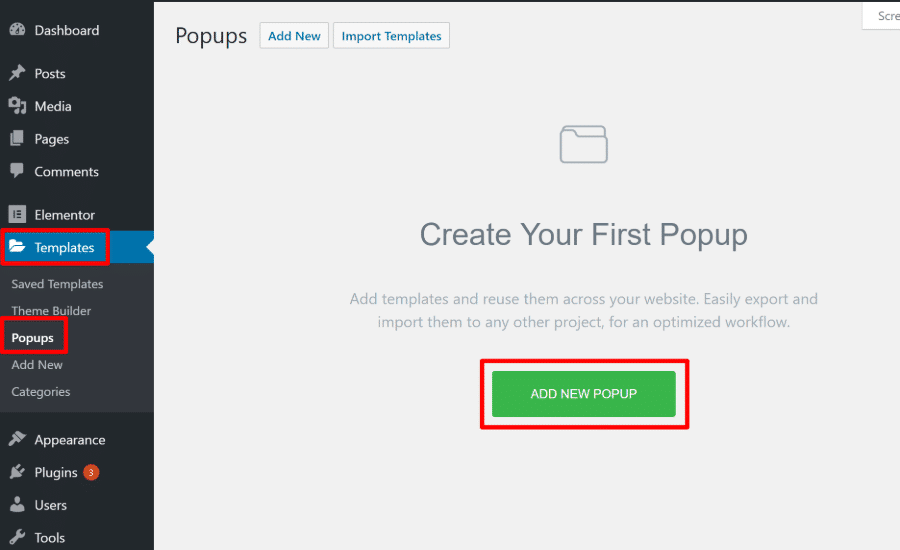
Po zainstalowaniu i aktywowaniu zarówno Elementora, jak i Elementora Pro, możesz zacząć, przechodząc do Szablony → Wyskakujące okienka → Dodaj nowe wyskakujące okienko :

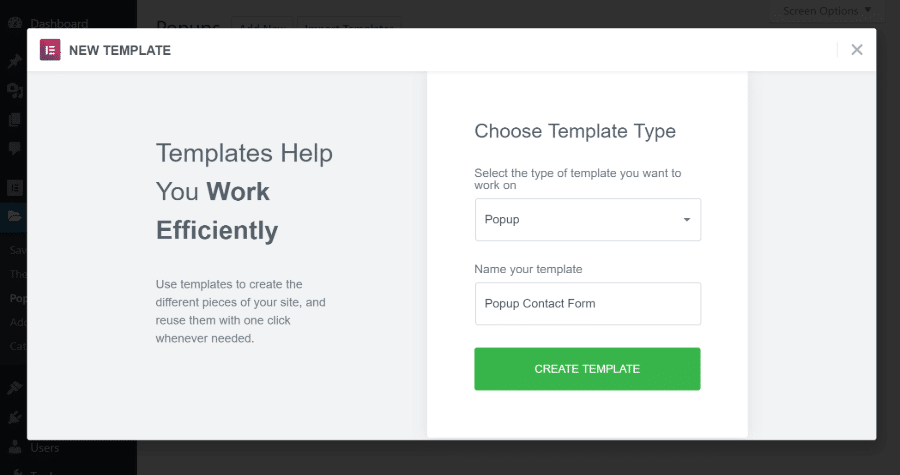
Następnie nadaj wyskakującemu nazwę i kliknij Utwórz szablon :

Otworzy się zestaw gotowych szablonów wyskakujących okienek.
Możesz znaleźć kilka gotowych szablonów formularzy kontaktowych tutaj, co moim zdaniem jest najłatwiejszym sposobem na rozpoczęcie. Możesz też zawsze zamknąć to okno i zbudować wyskakujące okienko od zera. Wybiorę szablon, do Twojej wiadomości .
Krok 2: Dostosuj swój formularz
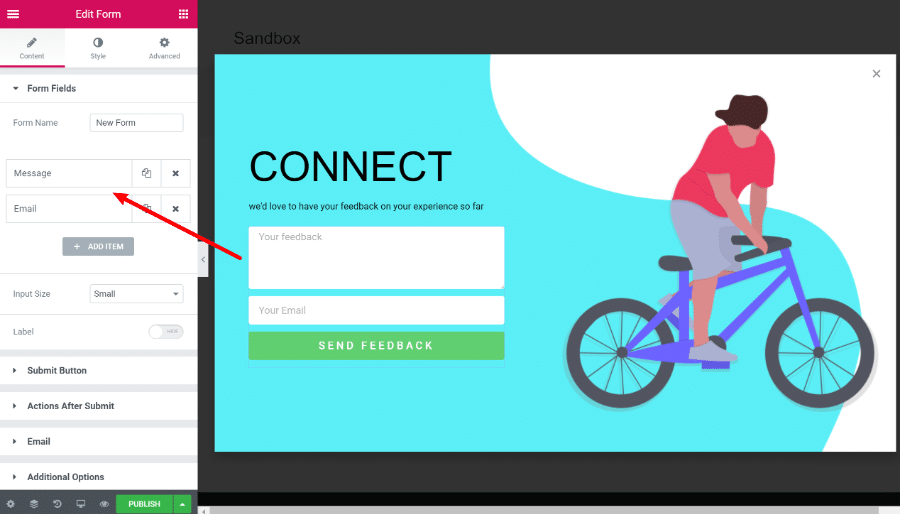
Zamiast potrzebować oddzielnej wtyczki formularza kontaktowego, takiej jak pierwsza metoda, możesz po prostu użyć widżetu Formularz Elementor Pro , aby utworzyć formularz kontaktowy w wyskakującym okienku.
Ten widżet umożliwia dodawanie i modyfikowanie pól w celu zebrania jak największej ilości informacji:

Możesz także użyć dowolnego z innych widżetów Elementora i opcji stylizacji, co daje znacznie większą kontrolę nad wyglądem wyskakującego formularza kontaktowego. Sprawdź naszą recenzję Elementor Pro, aby dowiedzieć się więcej o korzystaniu z Elementora.
Krok 3: Opublikuj wyskakujące okienko
Po zakończeniu tworzenia wyskakującego formularza kliknij przycisk Publikuj .
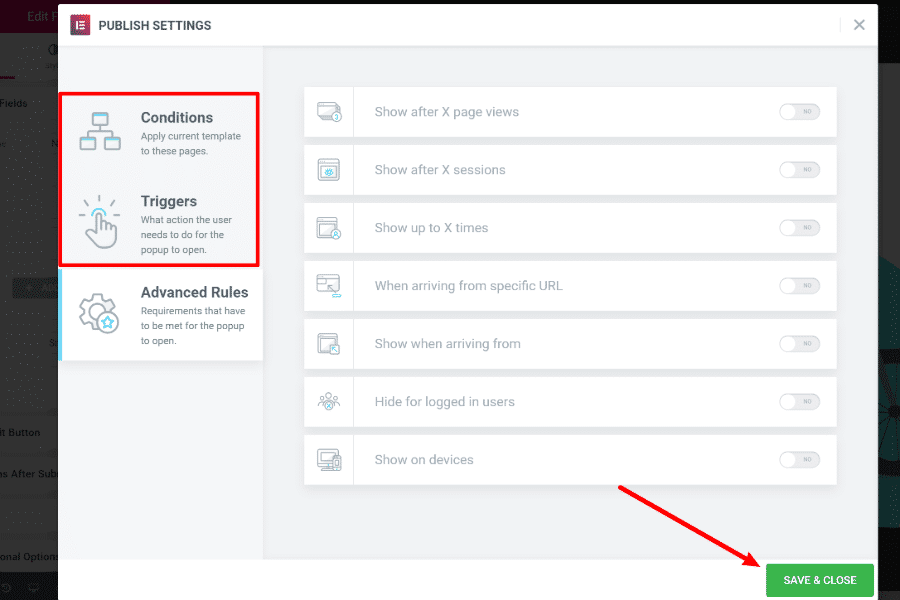
Spowoduje to otwarcie zestawu wyzwalaczy i warunków. Jeśli chcesz automatycznie wyświetlać wyskakujący formularz kontaktowy, możesz użyć karty Warunki , aby wybrać strony, na których ma być wyświetlany formularz, oraz karty Wyzwalacze , aby wybrać, kiedy ma być wyświetlany formularz.
Jednak w tym samouczku skupię się na pokazaniu, jak otworzyć formularz, gdy użytkownik kliknie przycisk. W przypadku tego podejścia do wyzwalania przyciskiem nie musisz ustawiać żadnych wyzwalaczy ani warunków – wystarczy kliknąć przycisk Zapisz i zamknij :

Krok 4: Utwórz przycisk, aby otworzyć wyskakujący formularz kontaktowy
Teraz użyj Elementora, aby utworzyć post lub stronę, na której chcesz umieścić przycisk, który otworzy formularz kontaktowy.
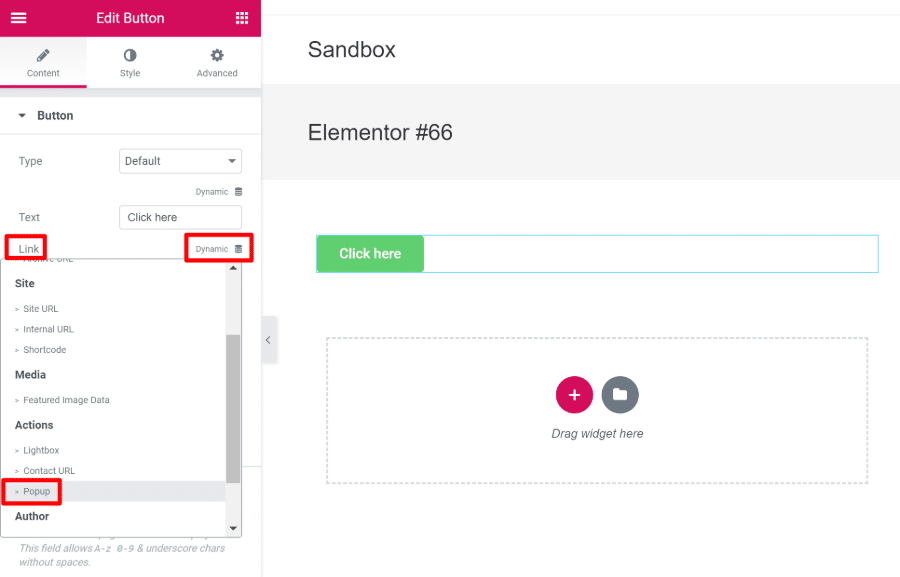
Dodaj zwykły widżet Button . Następnie wybierz Dynamiczny jako łącze widżetu przycisku. Z listy rozwijanej Dynamiczny wybierz opcję Działania> Wyskakujące okienko :

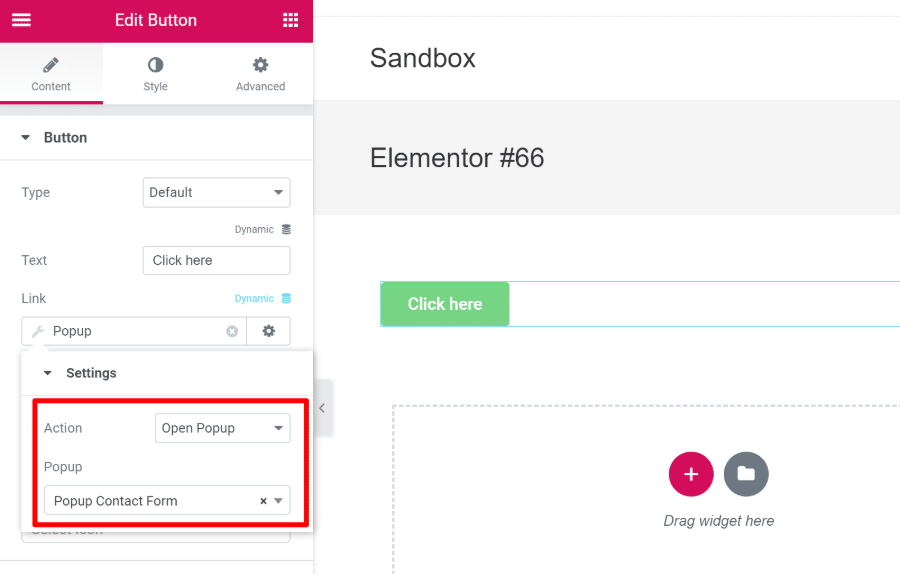
Następnie kliknij wyskakujące okienko, aby edytować jego ustawienia:
- Działanie – „Otwórz wyskakujące okienko”
- Popup – wybierz wyskakujące okienko, które właśnie utworzyłeś

Gdy skończysz dodawać resztę treści, opublikuj swój post lub stronę.
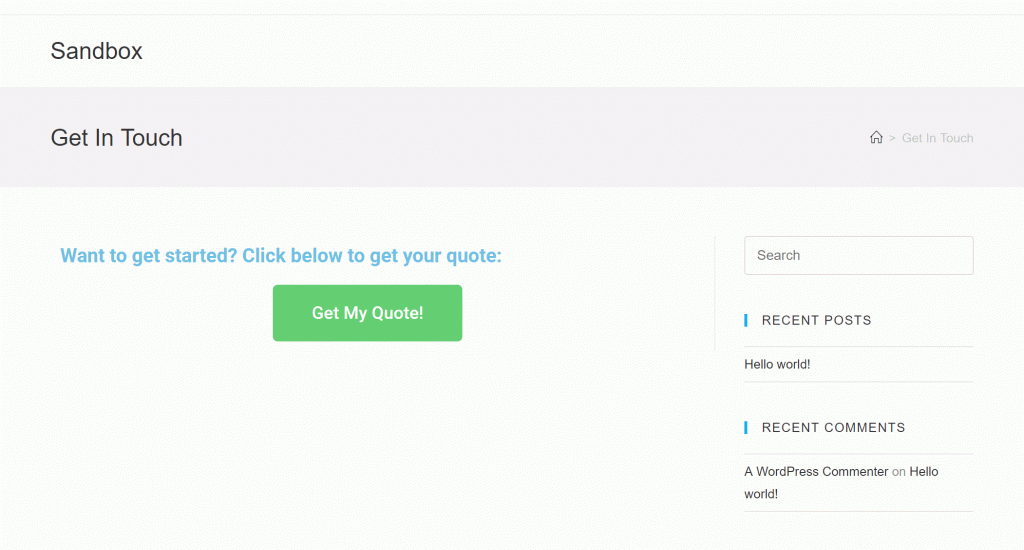
I to wszystko! Powinno działać tak:



Leave a Reply